A little bit about me
I consider myself part of a group of people who want to build a human-centered web. As Michelle Barker states in her manifesto, I strive to make all my projects accessible, inclusive, sustainable, safe, secure, resilient, reliable and independent.

Hi, I'm Lene. I have been doing web design and development (mainly frontend) for a living since 2008. I was born in Berlin and have been living for over a decade in Madrid. I work with clients all over the world.
I write code according to the principles Content over code
and Rule of Least Power: HTML first, everything what’s possible with CSS, and JavaScript only for selected interactivity, polyfills and accessibility.
I like to organize my projects well so that I and others can always manage them with ease. I share insights that I think might be of interest to the community on a blog on my website lenesaile.com. I’m a big fan of Eleventy and build most of my projects with it.
Lately I have been diving deep into (HTML)
Tools
These are some tools I work with or have worked with in the past. Bold indicates in most cases what I prefer, still use, or, in some cases, I am more proficient with. Strike through indicates that even though I have experience, I'd rather not work with that anymore.
Languages
- Semantic HTML
- CSS
- JavaScript, Node.js
- SVG
- PHP
- Bash
- Python
CSS & JS and Frameworks
- I prefer everything vanilla
- Tailwind CSS
- Alpine.js
- Svelte
- React Native (Expo)
React
Site generators &, web- & meta-frameworks
- Eleventy
- Astro
- Enhance
- SvelteKit
Next.js
API
- REST
- GraphQL
CMS
- Sanity
- Contentful
- Decap CMS
- Pages CMS
- Cloudcannon
- Shopify
- Storyblok
- Strapi
- Tina
- Wordpress
- Craft
Templating Languages
- Markdown
- Nunjucks
- Liquid
- webC
- Twig
- Pug
- Blade
Bundler / Build tools
- vite
- esbuild
- snowpack
- parcel
webpack
CSS & JS preprocessors
- PostCSS
- Lightning CSS
- Typescript
- Sass
Version Control, Hosts
- GitHub/GitLab
- Netlify
- Neocities
- Siteground
Design
- Figma
- Penpot
Adobe products (not working on Linux)
Discover / Monitoring
- Plausible.io
- Fathom
- ahrefs
Google Analytics
Recommendations
I love good technical books and courses. I am not going to list everything I have 'consumed', instead I share only what really made a difference for me. All following books and courses are my most sincere recommendation for everyone who wants to learn frontend.

CSS: The Definitive Guide, 5th Edition
- book
- 2023
- CSS
- O'Reilly Media
... have I read it completely? Of course not! It has over 1000 pages. But I'm on it. I'm actually planning to read it cover to cover, and I'm somewhere on page 240, but I keep reaching for it to look up a particular chapter. It's a treasure trove, and also lovingly and humorously written. A must have.

JavaScript Cookbook, 3rd Edition
- book
- 2021
- Javascript
- O'Reilly Media
By far my favourite Javascript book and the one I recommend to anyone with basic knowledge. At no point did I have the feeling of being left behind, the code examples are simple and true to life and wonderfully comprehensible. There's but one foo-bar-baz example (and I think it got in there by accident), which I really appreciate. The book even shows a sense of humour. I really enjoyed reading it and I always have it near me to look something up.

Every Layout
- book
- 2022
- CSS
- Every Layout
A book by two individuals that share a deep understanding of the web in general and CSS in particular. I love how it's written and how much it teaches me. It gets occasional updates and provides access to invaluable code.

The Linux Command Line
- book
- 2019
- Linux, Terminal
- No Starch Press
This is one of the books that was a real eye-opener for me. I have always used the command line very dubiously and without much background knowledge, and this book has opened up a world for me. I really enjoyed reading it, it's entertaining and doesn't get unnecessarily complex at any point.

Inclusive Components
- book
- 2019
- Accessibility, UI
- Inclusive Components: The Book
Inclusive Components is all about accessible patterns like accordions, dropdowns, sliders and modals. I use Heydon's component solution for cards in literally every project.

Practical Accessibility
- course
- 2022
- Accessibility
- Practical Accessibility
Great in depth accessibility course by Sara Soueidan. I learned an incredible amount and felt an urgent desire to immediately revamp all my existing websites.

CSS for JS
- course
- 2021
- CSS
- CSS for JavaScript developers
Very long, detailed, interactive and comprehensive course made by Josh Comeau. It's made especially for JavaScript developers that started off on a wrong foot with CSS, which doesn't apply to me at all, but it's nevertheless very worthwhile.

You Don't Know JS Yet: Get Started
- book
- 2020
- Javascript
- GitHub
Another Javascript book that I enjoyed very much. Kyle Simpson explains the basic workings of Javascript with comprehensible code examples. The book was crucial for me to understand concepts like closure, prototypes and scope. It's the first book of a series, it can be read for free on GitHub.

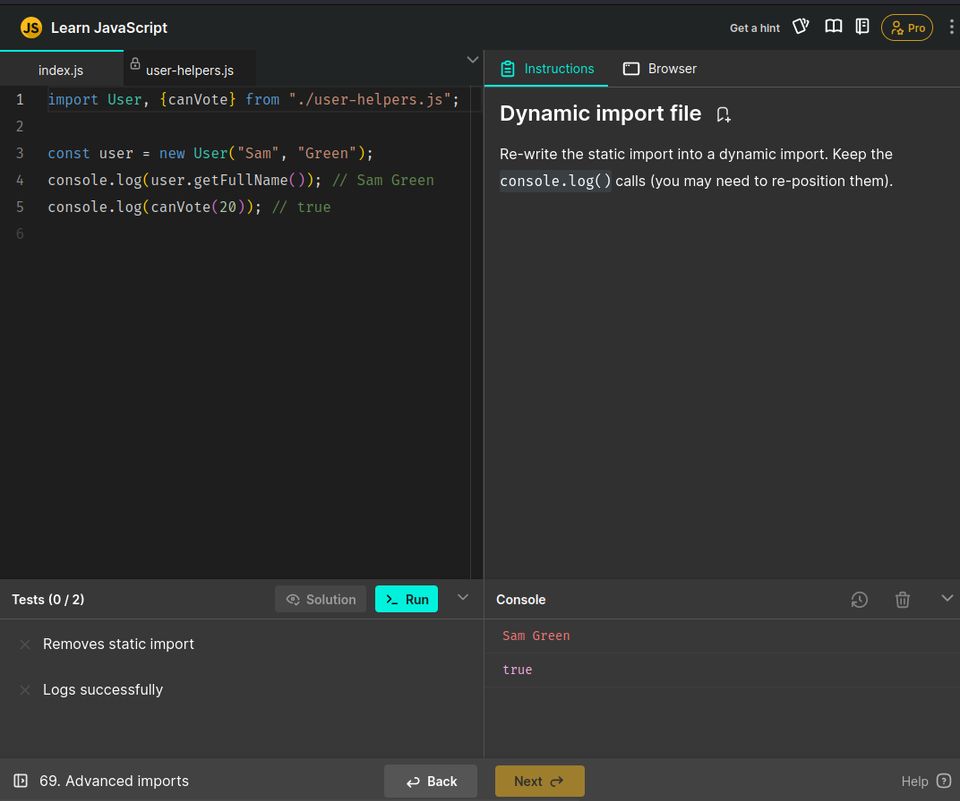
learnjavascript.online
- course
- 2021
- Javascript
- Learn JavaScript
This course comes with an interactive environment. The short lessons are directly followed by challenges. Exercising anywhere is possible with a special flashcards app, based on your progress. It took me ages to understand Javascript. This course definitely helped me with that.

Git for Humans
- book
- 2016
- Git
- Git for Humans
I understand Git a little better thanks to this book. Like all A book apart publications it's nice and short.